Verander de lettergrootte van webpagina's in Safari voor iOS met Bookmarklets

Iedereen heeft een webpagina tegengekomen waar de lettergrootte ondraaglijk klein is op een iOS-apparaat, meestal maakt een omgekeerd knijpgebaar de tekst leesbaar, maar op sommige pagina's met een vaste breedte moet je naast op en neer schuiven. U kunt die beperking van lettertypegroottes enigszins omzeilen door de Reader-functie op een iPhone of iPad te gebruiken, maar dat is ook niet ideaal voor elke website. Dit is precies wat twee handige bookmarks proberen op te lossen door twee knoppen voor het vergroten en verkleinen van lettertypen te maken die rechtstreeks in Safari kunnen worden geopend.
Deze toevoeging is zo handig dat het concept waarschijnlijk moet worden opgenomen in toekomstige versies van Safari voor iOS, maar alleen de tijd zal uitwijzen of dat gebeurt. In de tussentijd is hier wat u moet doen om dit te laten werken.
Herhaal dit proces afzonderlijk voor zowel de toename- als afnamefuncties:
- Open Safari op iPad of iPhone en maak een bladwijzer voor elke pagina
- Tik op de knop Bladwijzers boven aan het scherm en kies "Bewerken"
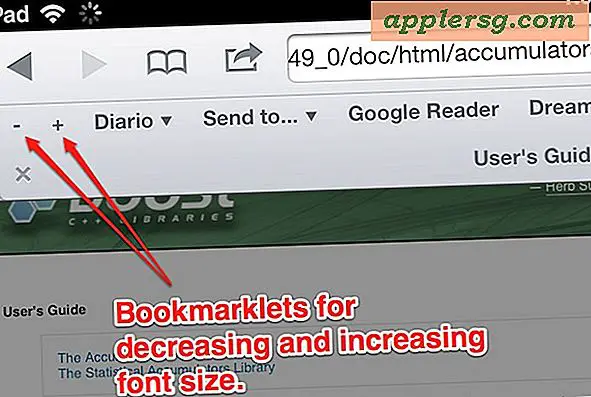
- Bewerk de nieuw gemaakte bladwijzer, noem deze een minteken (-) of plusteken (+) en vervang de URL door de juiste javascript-code in onderstaande afbeelding te plakken, afhankelijk van de gewenste functie
- Sla de wijziging van de bladwijzer op en laad een nieuwe webpagina, tik op de + of - knoppen om de wijzigingen in lettertypegrootte live te testen. Als u de pagina vernieuwt, wordt de standaardgrootte van het lettertype hersteld.
Verklein lettergrootte (-)
1 | javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i
Verhoog lettertype (+)
1 | javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i |
javascript: var p = document.getElementsByTagName ('*'); for (i = 0; i
Deze aanpassingen in de bookmarklet werken door een bladwijzer-URL te bewerken en te vervangen door een JavaScript dat wijzigingen aanbrengt in het gedrag van pagina's, vergelijkbare aangepaste bookmarklets hebben ons in staat gesteld Paginabron te bekijken in iOS Safari en Firebug zelfs op iOS te gebruiken.
Deze zeer handige oplossing is afkomstig van Marcos.Kirsch.com.mx, die aanbeveelt ze in de bladwijzerbalk van Safari te plaatsen voor eenvoudige toegang.




![iOS 9.2.1 uitgebracht voor iPhone, iPad, iPod touch [IPSW Direct downloaden koppelingen]](http://applersg.com/img/ipad/478/ios-9-2-1-released-iphone.jpg)